转载请注明出处 powered by miechal zhao
概览
Android WebView提供展示网页,也提供我们应用程序对网页载入的一些定制,比方我们为了降低网络数据能够设置当前载入的页面不能显示图片,假设是pc网址在pad上訪问我们能够提供用户一种概览模式的浏览方式,能够提供放大网页字体等定制功能。
Android 提供管理WebView的一些setting的类WebSettings。在WebView对象被创建时WebSettings对象也会被同一时候创建,并附有默认的settings值. WebSettings对象能够通过WebView.getSettings()获得。
WebSettings的生命周期同WebView生命周期同样,假设WebView被destroy 则WebSettings应该被释放,否则假设使用WebSettings继续再操作的话, 会抛出异常IllegalStateException。
1.WebSettings API具体解释
调用WebSettings设置的全部函数是异步制定的。因此我们设置某个状态并不能立即生效。
public synchronized void setLoadsImagesAutomatically(boolean flag)设置当前webview是否须要载入图片,这个标记控制整个webview的状态,而且对全部的资源都採取这样的策略。假设设置为false 那么訪问的当前网址中的所以图片资源将不会被载入。默认值是true。
public synchronized void setBlockNetworkImage (boolean flag)当getLoadsImagesAutomatically返回true这种方法才有效, 默认值为:false;
public void setCacheMode(int mode)一个普通网页的载入cache会被检查,内容也会被又一次校验。第一次訪问网页时,会存储cache到本地,设置策略能够让网页载入方式发生变化。cache模式有例如以下几种:
LOAD_DEFAULT: 假设我们应用程序没有设置不论什么cachemode。 这个是默认的cache方式。 载入一张网页会检查是否有cache。假设有而且没有过期则使用本地cache,否则 从网络上获取。
LOAD_CACHE_ELSE_NETWORK: 使用cache资源。即使过期了也使用,假设没有cache才从网络上获取。
LOAD_NO_CACHE: 不使用cache 全部从网络上获取
LOAD_CACHE_ONLY: 仅仅使用cache上的内容。
public void setLoadWithOverviewMode(boolean overview)概览模式的设置,默认指是false。
public synchronized void setJavaScriptEnabled (boolean flag)默认值是false. 假设我们网页须要javascript时。须要开启这个设置。否则网页载入不全。
2.WebSettings Webkit中的实现
WebSeetings 的API在Android 系统各个版本号变化不大仅仅是添加API或者deprecate一些API,但其内部是实如今不同版本号中确有些差异。眼下主流android系统版本号主要为Android 4.0以上。分析4.0以上各系统版本号得出webseetings的实现分为三块Android 4.0, Android 4.1---4.3,Android 4.4。以下分析下Android 以上各版本号间的实现:

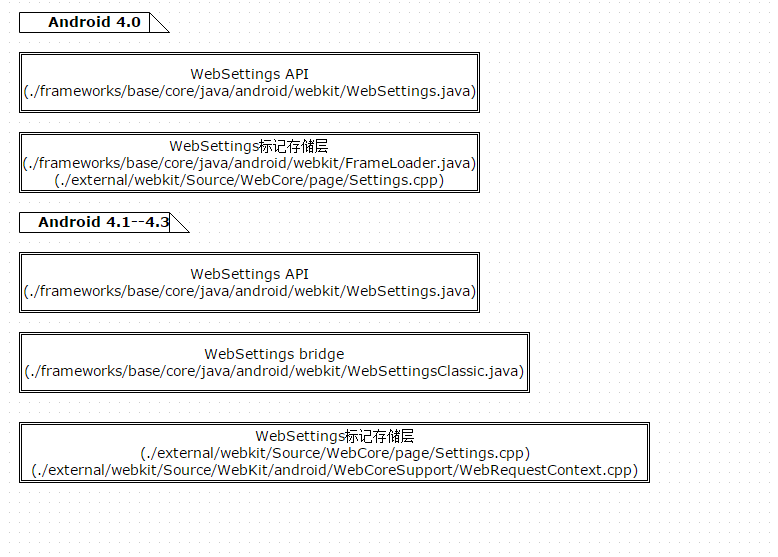
1)Android 4.0系统 主要分为两部分,一部分是API层,另一部分Settings的存储位置。
Settings存储位置大部分的setting终于设置到WebCore其中的Settings.cpp, 比方javaScriptEnable等
另一部分依据模块相关存储在模块内部,比方CacheMode存储在FrameLoader其中。
2)Android 4.1--4.3系统对WebView的 framework进行重构,WebSettings对应也跟着变化。
中间引入了桥阶层WebSettingsClassc。
Settings存储位置大部分的setting终于设置到WebCore其中的Settings.cpp, 比方javaScriptEnable等
另一部分跟平台相关的存储在WebCoreSupport层对应模块中。比方在4.1---4.3上CacheMode存储在WebRequestContext

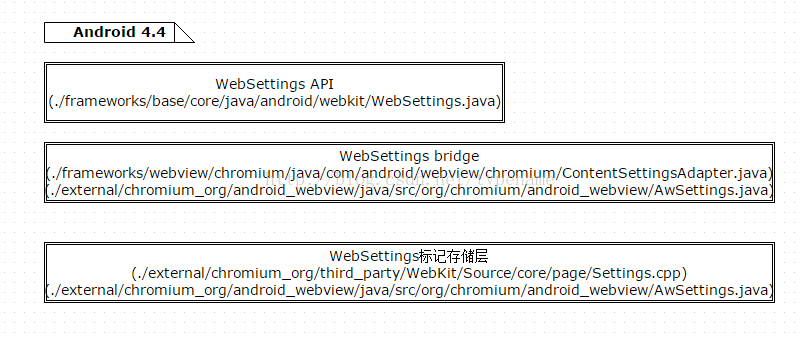
在Android 4.4上WebView底层实现换成了chromium,为了兼容老的WebSettings的接口,Android 4.4做了chromium 的桥阶层,主要涉及的WebSettings相关代码在
ContentSettingsAdapter,AwSettings中。
和前面的一些版本号同样的是大部分settings还是存储在Webkit的Settings.cpp中。这边简介下chromium 使用的blink渲染引擎。而blink是从webkit其中剥离出来的,还保留了webkit的parsing等。因此和我们之前看到的Settings.cpp存储在WebCore文件夹,文件夹结构会有所不同。
另一部分settings在Android 4.4上存储方式也是存储在platform porting层。
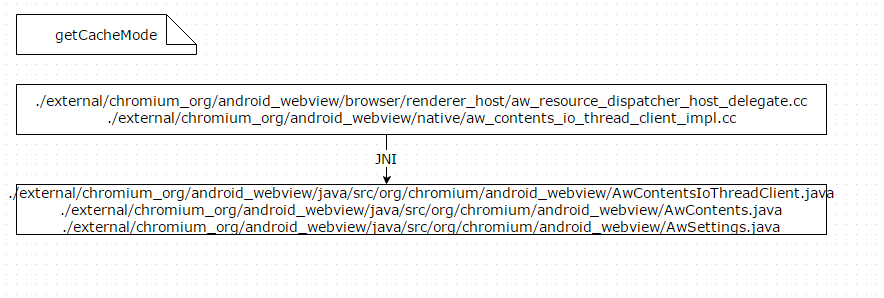
以下是一个关于cachemode这个设置的分析:

參考资料:
Android 4.0---4.4